Quel est le meilleur thème WordPress pour la webperf ?
Léger, rapide et performant… mais quel thème répond à ces critères ?
Eroan Boyer
En intégrant les Core Web Vitals (Signaux Web essentiels en français) au sein de sa Search Console puis dans son algorithme de classement lui-même, Google a fait de la « web performance » un critère clé du web actuel. Non content de constituer un facteur de ranking officiel, la « webperf » est un levier déterminant pour réduire le taux de rebond, améliorer l’expérience utilisateur et augmenter les conversions de visiteurs en prospects et clients. Et cela que vous gériez un site d’e-commerce, un MFA ou un blog d’actualité.
WordPress et la web performance
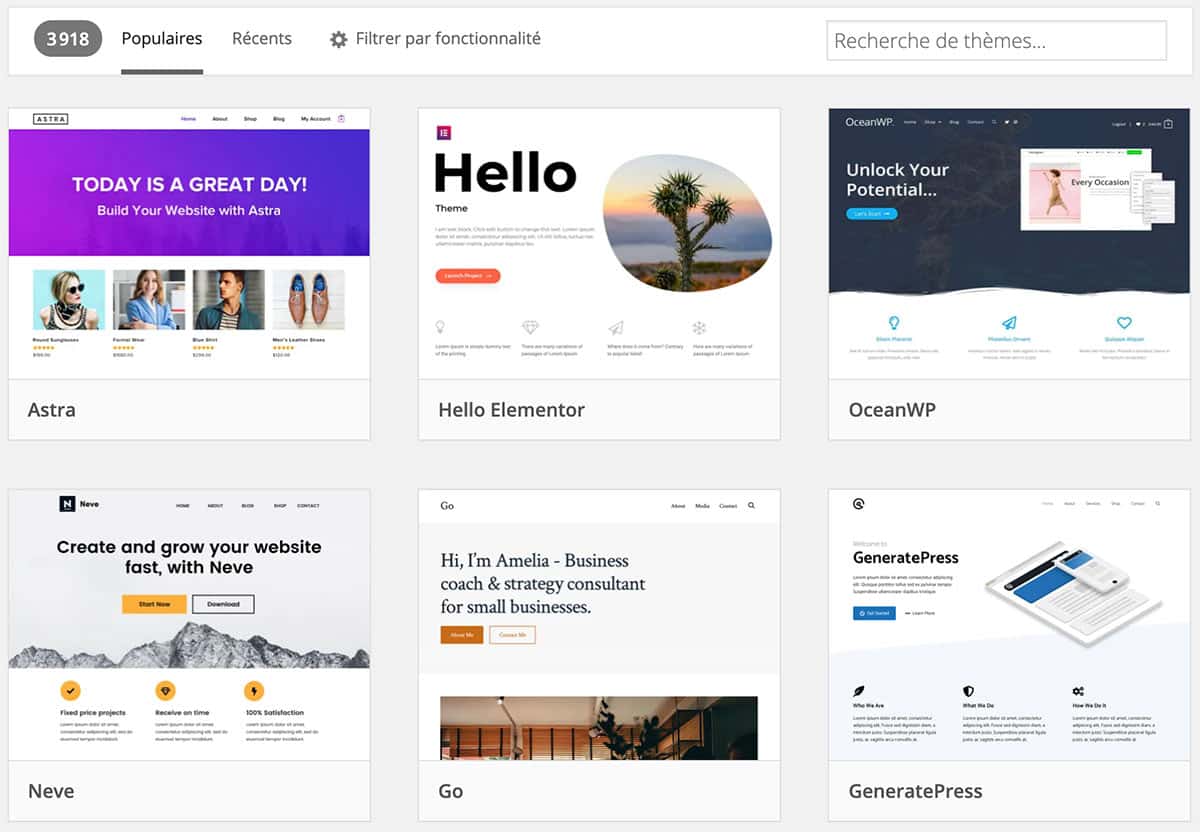
Avec son répertoire d’environ 4000 thèmes développés par presque autant de freelances et agences, WordPress possède de multiples visages. D’un point de vue vitesse de chargement, les disparités sont énormes mais s’il faut estimer un niveau de performance moyen, il est clairement très bas. Sur les plateformes comme Themeforest comme dans le répertoire officiel, la webperf est quasi-systématiquement sacrifiée sur l’hôtel du design et des fonctionnalités.

Ajoutez à ces thèmes non optimisés des plugins et page builders constructeurs de pages eux aussi pensés sous un angle visuel et vous obtiendrez ce que je constate sur 90% des sites de mes nouveaux clients : des dizaines voire centaines de kilo-octets de CSS, Javascript, fontes et noeuds DOM chargés de la façon la moins optimisée possible.
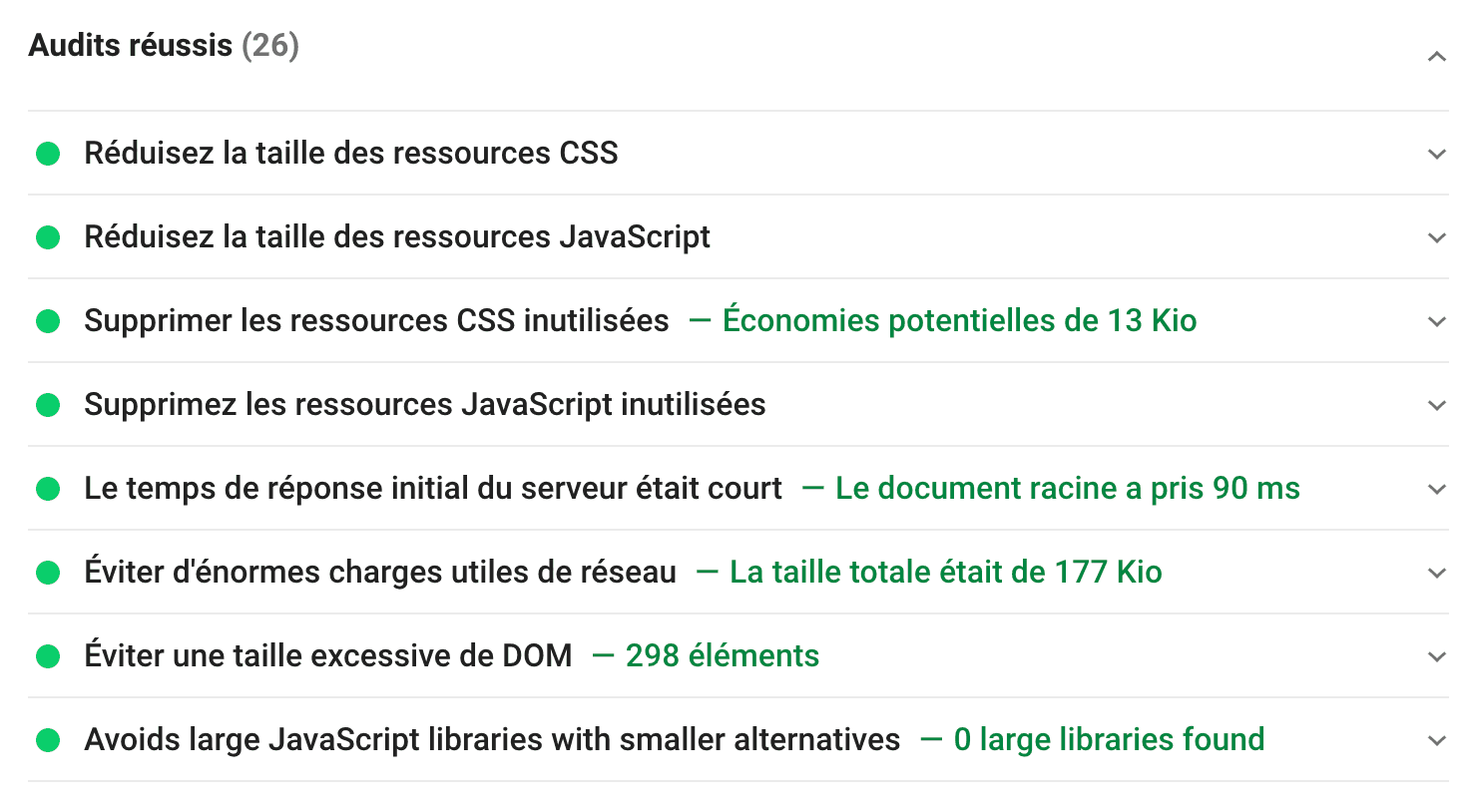
Une taille totale propre à affoler les outils d’audit comme Page Speed Insights et voire les KPI clés (Largest Contentful Paint, First Input Delay et Cumulative Layout Shift) s’établir durablement dans le rouge. C’est ainsi que remontent dans la Search Console des URL « à améliorer » voire « lentes ».
Qu’est-ce qu’un thème performant du point de vue de Google ?
Un thème performant, c’est un thème léger et donc le plus rapide à charger, notamment sur mobile où les matériels sont moins puissants et les conditions d’accès plus contraignantes. Pour ce faire, il doit charger un minimum de ressources et éviter les appels de fichiers externes (Google Fonts, icônes Font Awesome, librairies Javascript sur des cdn…).
Il doit également générer un code html léger avec un minimum de noeuds DOM et une profondeur la plus proche possible de la racine. Son contenu doit enfin être personnalisable sans surcharger le code et sans nécessiter l’utilisation d’un page builder (à l’exception de Gutenberg qui fait partie du Core de WordPress).

GeneratePress, le grand gagnant en matière de Signaux Web essentiels
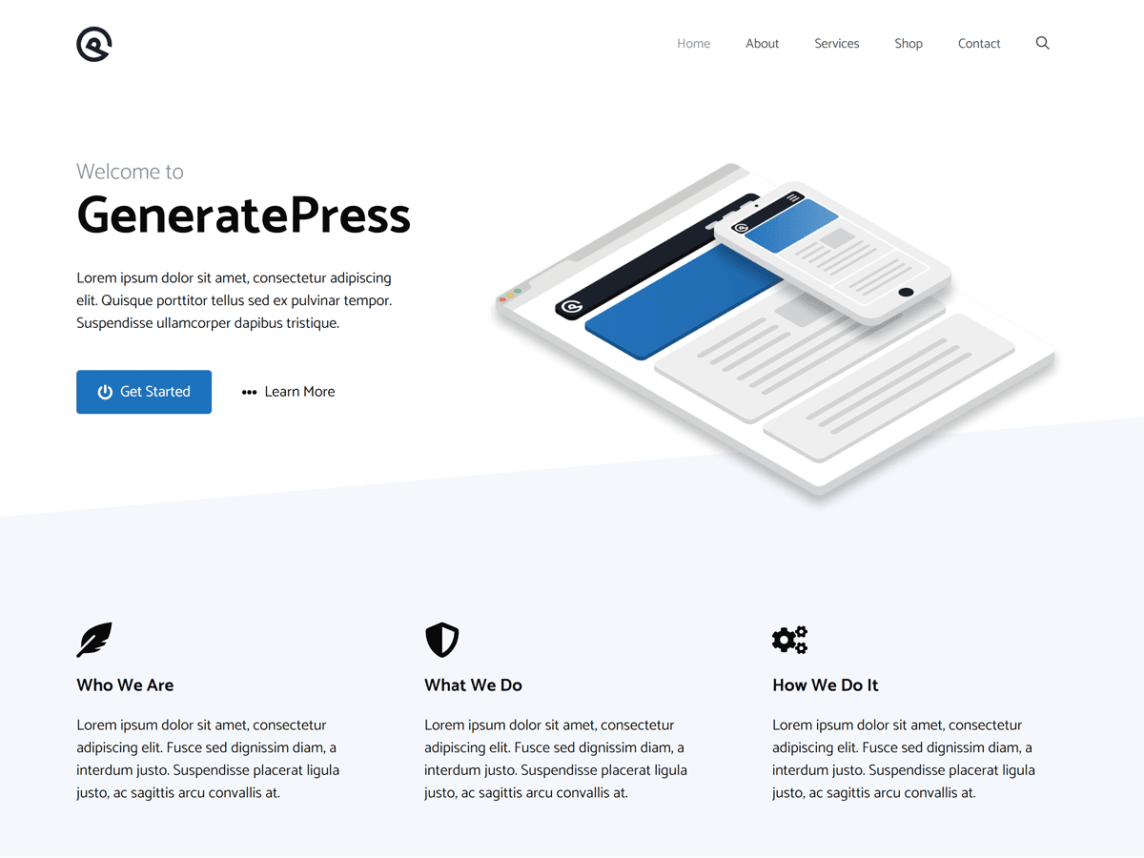
On pourrait penser que de telles contraintes ne peuvent conduire qu’à un thème minimaliste voire austère mais il n’en est rien. Après avoir testé des dizaines de thèmes se présentant comme « performance friendly », l’un d’eux s’est rapidement positionné en tête au point de devenir un incontournable dans mon quotidien de développeur WordPress. Son nom, GeneratePress Premium.
Développé par le canadien Tom Usborne, le thème GeneratePress répond à l’ensemble des critères que j’ai évoqué précédemment :
- le poids d’une page standard ne dépasse pas 10 ko gzippé (html, CSS et Javascript inclus). Cela exclut toutefois les fontes ;
- aucune dépendance externe n’est appelée : seul le strict nécessaire est chargé, ce qui exclut jQuery au profit de vanilla Javascript (mais la compatibilité est assurée si nécessaire) ;
- les temps de chargement sont très rapides, même sans plugin de cache, grâce à un code php qui tire pleinement profit des fonctions natives de WordPress (de nombreux filtres et
hookscrochets sont disponibles) ; - tout est personnalisable (typographie, mise en page, couleurs, menus, widgets, sidebars, entête…) via le panneau de personnalisation intégré nativement à WordPress ;
- on ajoutera qu’au-delà de l’aspect web performance, GeneratePress est optimisé pour le SEO et répond aux standards d’accessibilité WCAG 2.0.

GeneratePress est un thème Freemium. On peut donc en télécharger la version gratuite sur WordPress.org où il compte pas moins de 300 000 installations actives avec une note moyenne de 4,9/5. La version Premium accompagnée du plugin GP Premium est disponible à l’achat sur GeneratePress.com au tarif de 59$ à l’année ou 249$ à vie. Un prix tout à fait raisonnable au vu de son potentiel que nous allons maintenant développer.
GP Premium compte 70 000 clients satisfaits.
Pourquoi GeneratePress Premium est le thème qu’il vous faut ?
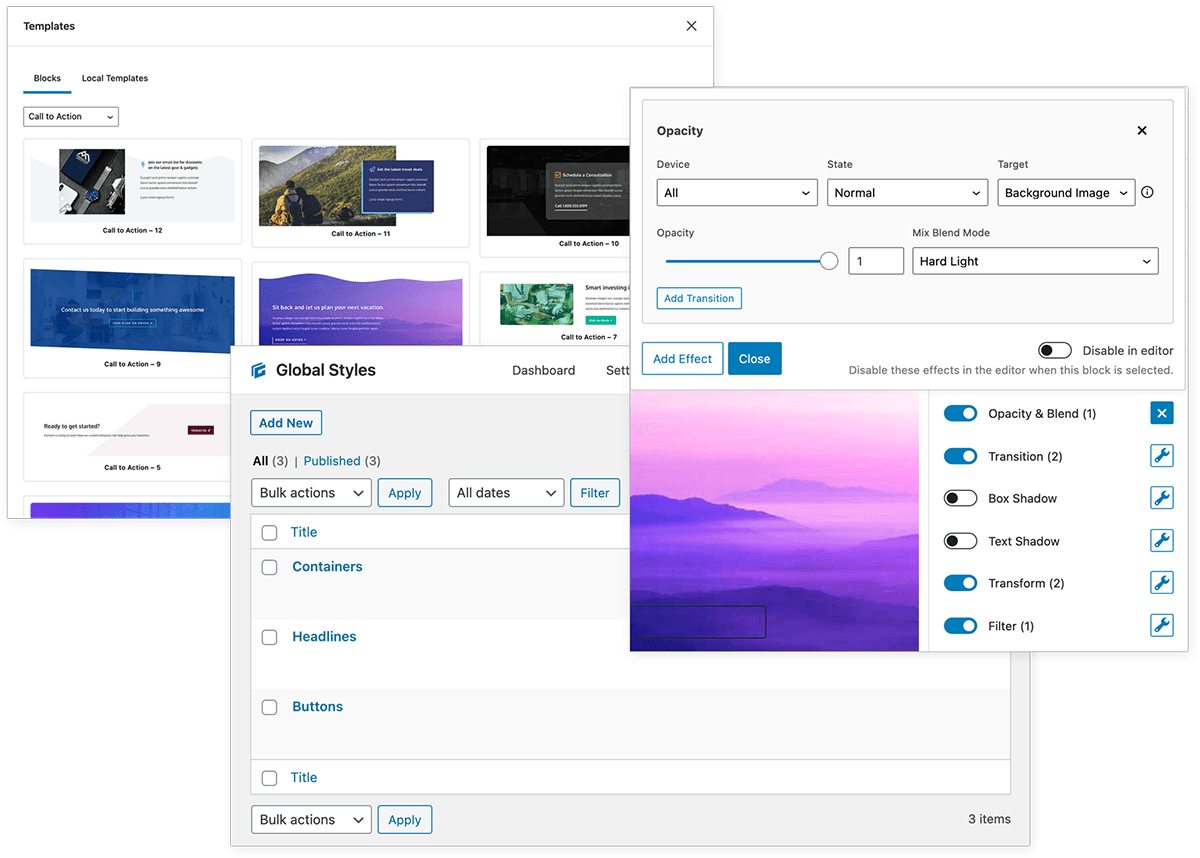
Dans sa version Premium, GeneratePress met à disposition un outil dont je ne peux plus me passer : Elements. À travers une interface adaptée aux codes visuels de l’administration de WordPress, il permet de venir greffer ce que l’on veut à l’endroit où on le souhaite : shortcodes, code php sur-mesure, blocs Gutenberg… Il peut par exemple être utilisé pour insérer un fil d’ariane sous le header, afficher un encart dans la sidebar des pages ou encore intégrer un formulaire d’inscription au pied des articles de telle ou telle catégorie.
Habitué à placer mon code dans le fichier functions.php du thème enfant, j’ai progressivement adopté Elements pour gérer les éléments intégrant du texte ou des images. Mes clients peuvent ainsi facilement venir modifier un libellé ou visuel sans avoir à mettre les mains dans le code php. Je considère cela comme une avancée très positive pour limiter la dépendance technologique et permettre une utilisation en autonomie.
Le seul thème concurrent à disposer d’un outil de ce type est Blocksy Premium (avec sa fonction Content Block), mais il est loin d’être aussi poussé. Astra, Zakra et les autres thèmes Premium les mieux optimisés n’offrent pas cette possibilité, ce qui est fort regrettable.
Des sites professionnels au design soigné sans Elementor ?
Lorsqu’ils envisagent de créer un site au design soigné, la plupart des agences, freelances et créateurs de thèmes vont se tourner vers Elementor, Divi, Beaver ou tout autre page builder offrant des milliers de possibilités de customisation. Ces derniers proposent généralement des librairies de templates complets ou partiels à insérer en 2 clics dans vos pages pour un résultat visuel très professionnel.
Seulement leur impact en termes de webperf est généralement inversement proportionnel à leur beauté : des dizaines de kilo-octets de CSS, Javascript et DOM sont générés, augmentant considérablement le poids des pages et donc leur temps de chargement. C’est pour éviter cela que l’équipe de GeneratePress a développé le plugin GenerateBlocks.
Ce dernier vient ajouter à l’éditeur Gutenberg des blocs idéals pour gérer des mises en pages responsive très avancées avec un minimum d’impact. Les contenants (qui permettent de gérer la pleine largeur) et les grilles responsive sont des outils extrêmement puissants que j’utilise systématiquement.

J’utilise la version gratuite sur la plupart des projets clients depuis bientôt 1 an. La version Pro, qui offre encore davantage de possibilités en matière de personnalisation, est disponible sur GenerateBlocks.com au prix de 39$ pour 1 site, 69$ pour 10 sites et 99$ pour 250 sites. Elle dispose notamment d’une librairie d’éléments prêts à l’emploi avec une différence face aux page builders traditionnels : un poids divisé en moyenne par 10 ! Grâce à cet outil, je conçois régulièrement des pages d’accueil visuellement très travaillées qui chargent moins de 20 ko de CSS gzippé.
150 templates visuels qui ne sacrifient pas la performance.
Un support réactif et même proactif
S’il est souvent compliqué d’obtenir une réponse précise à une problématique rencontrée sur un thème, Tom Usborne et son équipe ont adopté une approche encore trop rare. Un forum de support est en effet à disposition pour apporter des solutions précises et pertinentes à toutes les questions. J’y publie régulièrement des sujets et obtiens toujours une réponse en moins de 24 heures, que ce soit via un lien vers la documentation officielle ou un extrait de code php ou CSS à copier-coller.

Des mises à jour régulières
On notera enfin que GeneratePress évolue régulièrement avec de nouvelles fonctionnalités. Le récent passage à la branche 3.0 a permis de gagner encore en performances grâce à l’utilisation des dernières innovations en matière de CSS (grilles Flexbox), à l’adoption systématique du format d’image SVG ou encore à l’optimisation des fichiers CSS et Javascript pour réduire le nombre de requêtes http. Une démarche qui le positionne sans ambiguïté et durablement comme LE thème WordPress pour la webperf.
Vous l’aurez compris, je suis tombé amoureux de GeneratePress que j’utilise désormais systématiquement pour mes projets clients. Je vous invite chaudement à acheter la version Premium pour vous en faire votre propre idée. Je peux également vous accompagner dans le cadre d’un projet de création de site ou de refonte avec ce thème dont je maîtrise désormais parfaitement tous les aspects. Vous constaterez ainsi que mes dernières références reposent presque toutes sur ce thème.
GP Premium est le thème le plus rapide et performant.
Quelles alternatives à GeneratePress ?
Si GeneratePress se démarque de la concurrence par son approche sans concessions, d’autres thèmes WordPress méritent d’être cités. En voici en tous cas cinq qui font mieux que 95% de la concurrence, ce qui est déjà un bel avantage pour améliorer les scores Core Web Vitals ou Pingdom :
- Astra Pro : l’un des thèmes WordPress les plus populaires. Si ce n’est pas le plus léger, il peut être très rapide associé à GenerateBlocks ou d’autres librairies de blocs Gutenberg (mais pas de page builder).
- Zakra Pro : l’un des rares thèmes à fonctionner de base sans jQuery. Une page standard se charge en moins d’une seconde et de nombreuses options de personnalisation sont disponibles via le customizer.
- Blocksy Premium : il s’agit d’une alternative intéressante aux thèmes précédents. Associé à un GenerateBlocks et/ou Ultimate Blocks, il permet de réaliser des mises en page soignées sans faire exploser le poids des pages. Il permet notamment d’utiliser les Google Fonts en local de façon transparente, une fonctionnalité encore trop rare.
- Shoptimizer : si chacun des thèmes précédents peut tout à fait faire tourner un WooCommerce, ce thème y est spécifiquement consacré. Il propose des améliorations appréciables en termes d’ergonomie tout en restant très léger à charger pour un site d’e-commerce.
- Typology : un thème minimaliste idéal pour faire tourner un blog de façon légère et rapide, mais peu adapté à des sites plus élaborés. On regrettera toutefois le panneau du thème non natif et l’intégration à l’univers Themeforest.
Dernière mise à jour le le 29 juin 2022