Concaténation, minification, cache… quels plugins WordPress choisir ?
Les extensions WordPress orientées performance sont nombreuses
Eroan Boyer
Si vous avez récemment utilisé un outil d’audit de performance en ligne, il est fort probable qu’il vous ait recommandé de :
- « minifier » vos fichiers CSS et Javascript : cela consiste à « nettoyer » le code en supprimant tout ce qui n’est pas directement utile : commentaires, sauts de lignes caractères optionnels… Les algorithmes de compression Gzip et Brotli ont beau être performants, rien ne vaut un fichier source sans fioritures.
- « concaténer » vos fichiers CSS et Javascript : cela consiste à regrouper plusieurs fichiers en un seul. Ce conseil a perdu de son intérêt depuis la démocratisation de HTTP/2 mais offre une marge d’amélioration sensible au-delà de 4 ou 5 ressources.
- mettre en cache vos pages dynamiques : cela consiste à enregistrer une version statique (du html) de vos scripts php. Vos articles de blog, formulaires et autres pages peuvent être servis aux visiteurs rapidement et en consommant un minimum de ressources (processeur et mémoire vive) du serveur qui héberge le site.
Quels plugins WordPress choisir ?
Le catalogue d’extensions de WordPress fourmille de plugins permettant de gérer tout ou partie de ces 3 fonctions. Je vais détailler ci-dessous la façon dont je les choisis selon les 3 typologies de sites que l’on peut croiser :
1) Thème sur-mesure avec peu de plugins
Si vous utilisez un thème sur-mesure pensé dans une optique qualitative (comme ceux que je développe), vous n’aurez logiquement besoin d’aucun plugin pour concaténer ou minifier les ressources qui sont optimisées à la source (les 3 ou 4 fichiers CSS et JS sont déjà allégés). Le blog sur lequel vous vous trouvez fonctionne de cette façon et reste pourtant très rapide à charger.

L’utilisation d’un plugin de cache comme WP Super Cache est facultative dans la mesure où le thème n’effectue que peu de requêtes dans la base de données et que le code php est optimisé. Elle permet surtout de se rapprocher du score parfait dans les outils d’analyse de la web performance comme Page Speed en améliorant le TTFB (pour « Time To First Byte »).
2) Thème Premium avec une réflexion sur les plugins
Cette catégorie de sites WordPress est malheureusement loin d’être courante : les éditeurs se laissent souvent envahir par les plugins, faisant exploser le volume de données CSS et JS chargées en front-office. Elle correspond en revanche au profil d’une majorité de sites après que je sois intervenu pour en optimiser la performance.

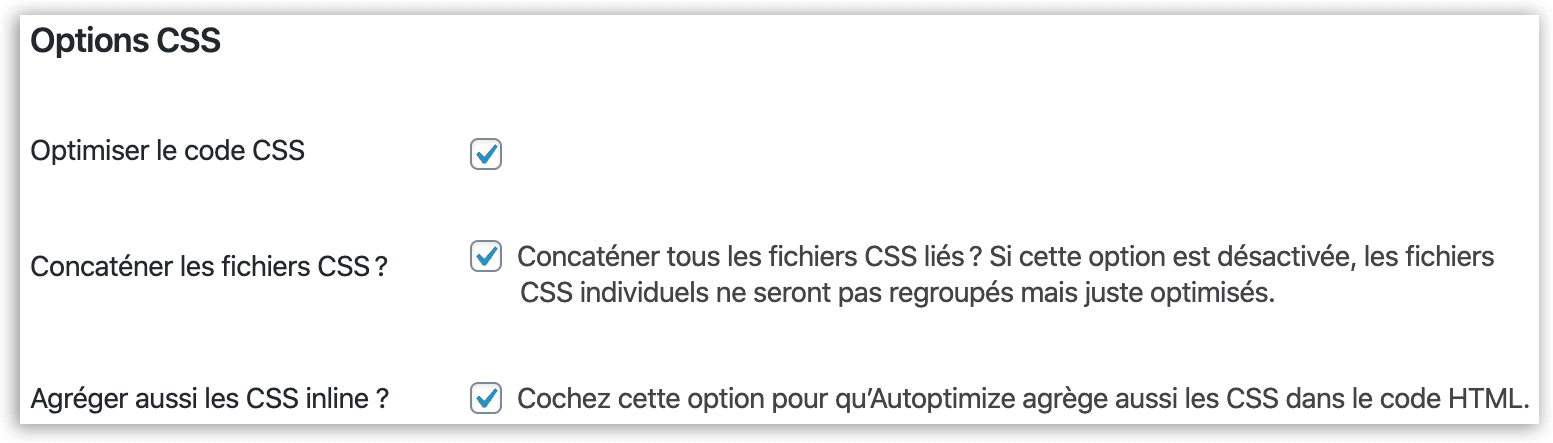
Ces sites peuvent être optimisés avec le duo gratuit Autoptimize et WP Super Cache en veillant à activer certaines options :
- minification + concaténation du CSS avec Autoptimize, sans inclusion inline du CSS critique dans le html ;
- minification du JS avec Autoptimize. Je déconseille la concaténation du JS qui peut rapidement faire exploser la taille du cache ;
- lazy-loading des images via Autoptimize (onglet Images) ;
- activation du cache via WP Super Cache en veillant à choisir un délai d’expiration adapté à la fraîcheur des données. Je recommande entre 12 heures (43 200 secondes) et 7 jours (604 800 secondes).
3) Thème Premium avec de multiples plugins
Si une réflexion globale n’a pas été menée concernant le choix des options du thème et des plugins installés, l’optimisation du temps de chargement s’avère plus délicate. Mon premier conseil, c’est donc de prendre du recul sur vos besoins et de tout remettre à plat pour sélectionner uniquement ce qui est essentiel au bon fonctionnement de votre WordPress.
Parallèlement à cette démarche, il est impératif de minifier, concaténer et mettre en cache tout ce qui peut l’être. Un objectif qui peut être atteint avec le duo Autoptimize et WP Super Cache au prix de multiples tests de configuration, mais pour lequel je privilégie tout de même l’extension payante WP Rocket. Passé l’investissement annuel de 49$, l’outil offre un niveau d’optimisation maximal avec une interface simple et ludique.
Certaines options vont même plus loin, à l’image du lazy-loading des iframes, vidéos YouTube et images en background (peu de plugins le font). Ou encore de la possibilité de supprimer l’extension Javasctipt jQuery Migrate en 1 clic. Et du nettoyage de la base de données (révisions d’articles, transients, spams…). Bref, c’est une solution tout-en-un qui peut permettre de faire oublier une partie des lacunes d’un site en quelques clics.
WP Rocket compte 1 571 000 installations actives.
Dernière mise à jour le le 7 mars 2022