WP Meteor est-il la solution ultime pour améliorer les Core Web Vitals ?
Mon avis et mes explications sur le plugin
Eroan Boyer
Suite à un coup de buzz sur Twitter, vous avez été très nombreux à me demander mon avis sur le jeune plugin WP Meteor. J’apporte ici des éléments de réponse à la question que vous m’avez tous posée : est-ce vraiment aussi génial que ça en a l’air ou est-ce une entourloupe ? Attention spoiler, la vérité se situe à mi-chemin entre les deux…

Que fait le plugin WP Meteor ?
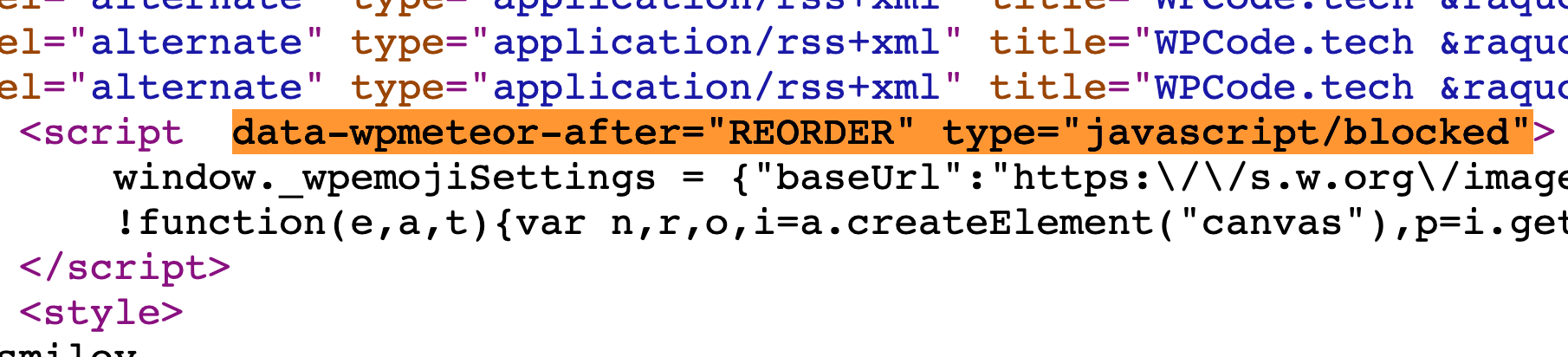
Certains témoignages utilisateurs parlent de « magie » tant ils sont surpris par les gains obtenus après l’installation du plugin. Il n’est rien puisque le plugin fait une seule chose : reporter l’exécution de TOUS les javascript appelés. Cela concerne donc les scripts distants hébergés sur des cdn, les scripts locaux du thème et des plugins ainsi que les scripts en inline dans le code html de la page.

Cette mission, il la remplit parfaitement et en assurant une compatibilité maximale, notamment avec WP Rocket et Autoptimize. Le code est de qualité et fait efficacement ce pour quoi il a été conçu.
Comment obtient-on de tels gains en score Page Speed ?
Lorsqu’on analyse une page optimisée par WP Meteor avec Page Speed Insights, Lighthouse ou GTmetrix, le gain est souvent très significatif côté score. La raison, c’est qu’aucun Javascript n’empêche la page de se charger, réduisant fortement le Total Blocking Time (TBT). Dans cette situation, seuls les fichiers CSS chargés de façon synchrone constituent un frein sur le chemin de rendu critique de la page, qui restera bloquée jusqu’à qu’il soient téléchargés.
Une fois les fichiers CSS chargés, ce fonctionnement laisse le champ libre aux éventuelles fontes et images non lazy-loadées pour se charger. Le contenu de la page est de ce fait rendu plus rapidement, assurant un net gain en matière de First Contentful Paint (FCP) et Largest Contentful Paint (LCP). Et comme ce sont là aussi des critères importants du score final, ce dernier s’améliore grandement.

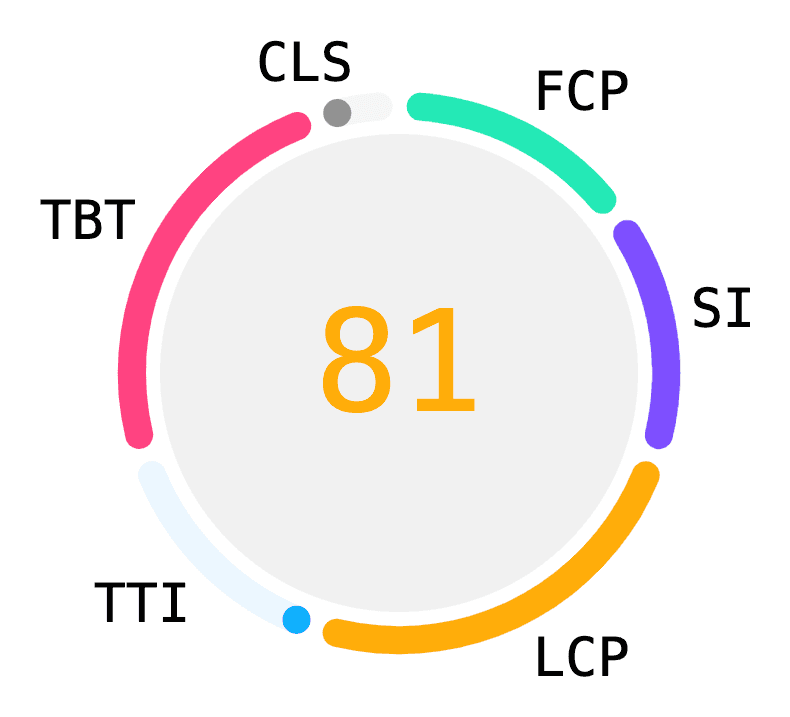
En améliorant systématiquement TBT, FCP et LCP, WP Meteor permet d’atteindre assez facilement un score au-delà de 80% sur mobile, comme en atteste cette simulation. Il fait pour cela l’impasse sur les autres métriques.
Mais alors, quel est le problème ?
WP Meteor a été conçu pour favoriser la « vitesse perçue », améliorant de façon admirable les scores attribués par les outils d’audit. Mais en reportant l’exécution de TOUS les scripts (d’une seconde, 2 secondes ou sur action du visiteur au choix), il engendre des effets négatifs sur 2 autres métriques de l’écosystème Core Web Vitals, à savoir le First Input Delay (FID) et le Cumulative Layout Shift (CLS).

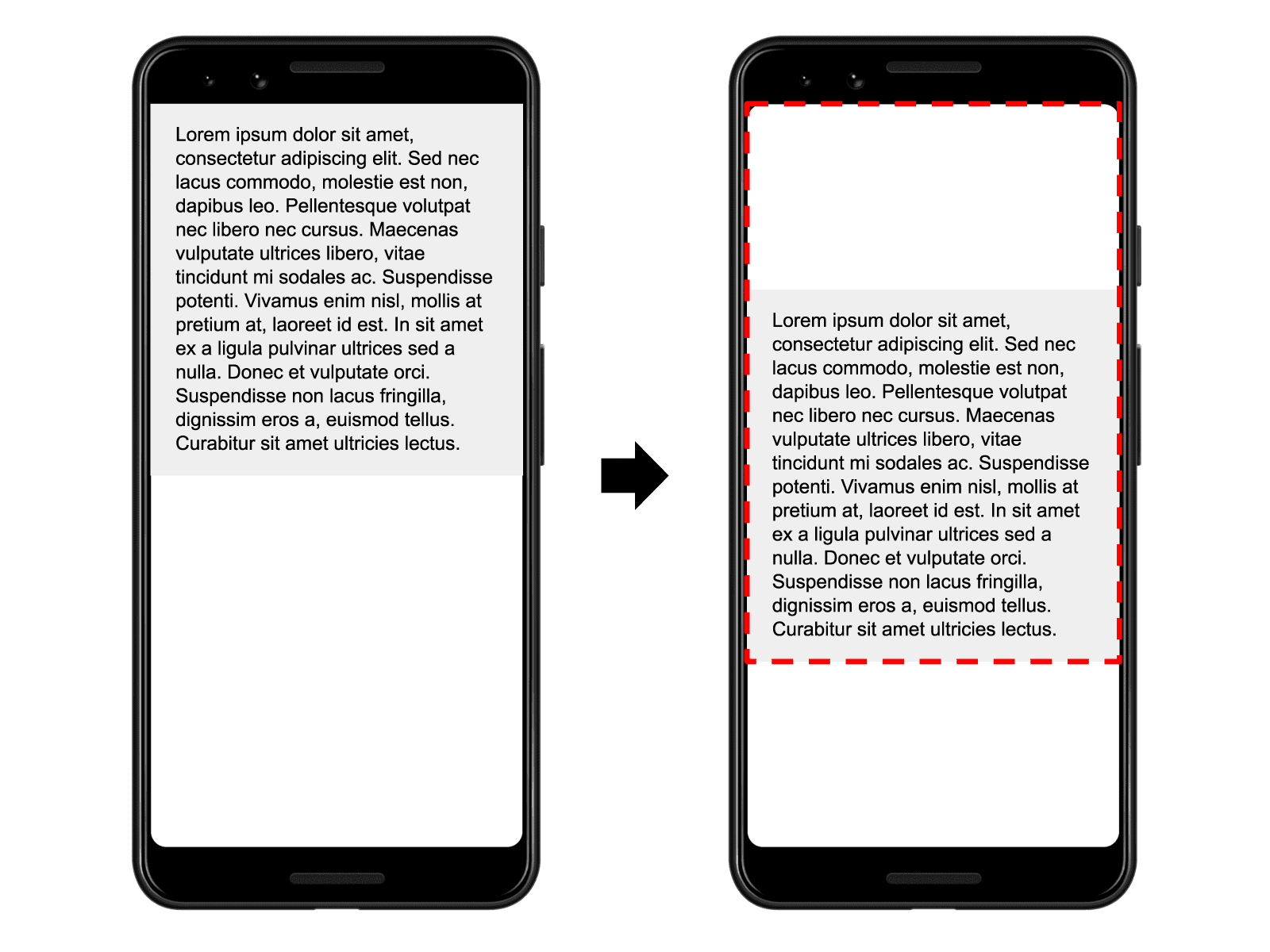
Si cela n’est pas anticipé, retarder l’affichage des contenus publicitaires génère par exemple de très importants décalages qui se traduisent par une hausse de CLS. De même, charger plusieurs scripts simultanément à un instant T engendre des ralentissements qui se traduisent par une hausse de FID (le visiteur n’arrive pas à agir sur la page). Au fil du chargement des scripts reportés, les repaint et reflow se multiplient, dégradant l’expérience de navigation.
Ce qui compte, ce sont les données terrain
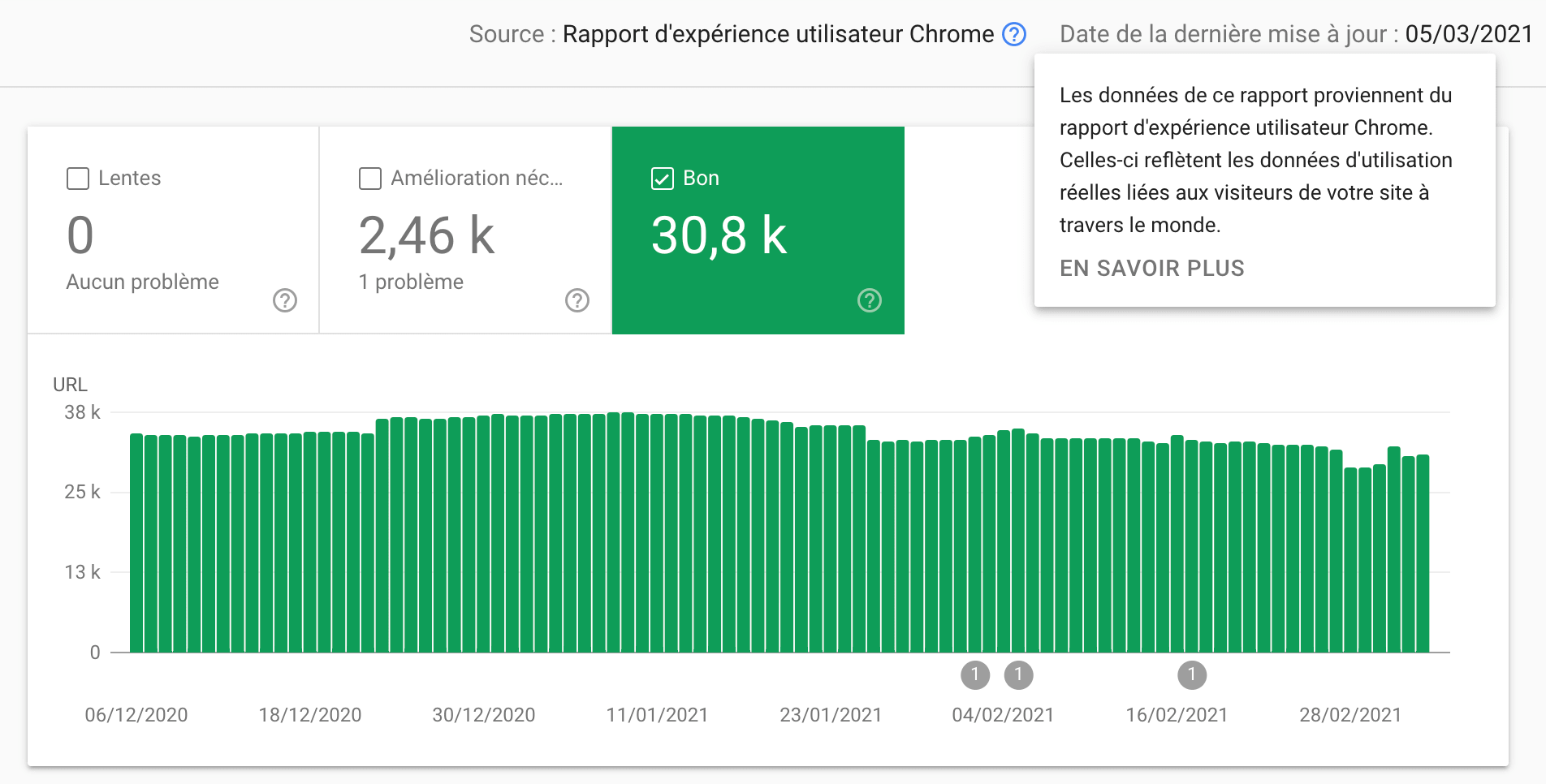
Si les outils d’audit comme Page Speed Insights donnent une bonne indication de la performance d’une page, ils ne reflètent pas les conditions d’utilisation réelle. Pour ce faire, Google utilise les données anonymisées issues de son navigateur Chrome : c’est le Chrome User Experience Report, ou CrUX. C’est notamment ce qui remonte dans l’onglet Signaux Web essentiels de la Search Console.

Avec WP Meteor, le risque est de dégrader significativement l’expérience utilisateur en générant davantage de CLS et FID. Ce sont finalement vos visiteurs qui vont payer le prix de votre gain de score, ce qui se traduira par des performances médiocres en conditions réelles, notamment sur les smartphones les moins récents. C’est la raison pour laquelle une majorité de vos pages atterriront dans la catégorie « URL à améliorer », voire « URL lentes » s’il y a beaucoup de Javascript. Or, ce que l’on vise ici, c’est le « bon ».
Quelle est la solution ?
Pour améliorer les métriques Core Web Vitals tout en assurant une bonne expérience utilisateur, il convient de ne retarder que ce qui doit l’être, et éventuellement de « defer » le reste. La minification et la concaténation, que WP Meteor ne propose pas (puisqu’il n’en a pas besoin), sont essentielles pour améliorer les temps de chargement, y compris au-delà de la première seconde passée sur une page.
Ce que je préconise, c’est l’utilisation d’un outil comme WP Rocket, qui permet de gérer chaque script indépendamment. Cela réclame du temps et un peu d’expérience : je passe parfois plus d’une heure à le configurer pour mes clients en testant différentes configurations pour trouver la meilleure. C’est le prix à payer pour améliorer non seulement vos scores, mais aussi continuer à offrir une expérience utilisateur de qualité.
Il n’est pas encore venu le temps où il suffira d’appuyer sur un bouton pour répondre parfaitement aux attentes de Google, et la webperf n’y fait pas exception !
Dernière mise à jour le le 18 septembre 2022